목차
1번 구조 : 기본적인 NestJS 구조
참조
구조 특징
modules 폴더를 중심으로 모듈 단위로 코드를 관리합니다.
각 모듈은 컨트롤러, 서비스, 엔티티, 인터페이스 등의 파일을 함께 포함합니다.
사용 이유와 원리
- 모듈화: 기능별로 디렉토리를 분리하여 각 기능이 독립적으로 동작할 수 있도록 설계합니다.
- 예:
user모듈은 사용자 관련 로직만을 포함.
- 예:
- NestJS의 표준 권장사항 준수: NestJS의 모듈 기반 아키텍처 철학에 따라 관리와 확장이 용이.
- 개발과 유지보수의 편의성: 각 모듈이 독립적이므로 특정 기능 변경 시 다른 모듈에 미치는 영향이 적음.
폴더 구성
src/
├── modules/
│ ├── user/
│ │ ├── user.controller.ts
│ │ ├── user.service.ts
│ │ ├── user.entity.ts
│ │ └── user.dto.ts
│ ├── auth/
│ │ ├── auth.controller.ts
│ │ ├── auth.service.ts
│ │ └── auth.module.ts
├── app.module.ts
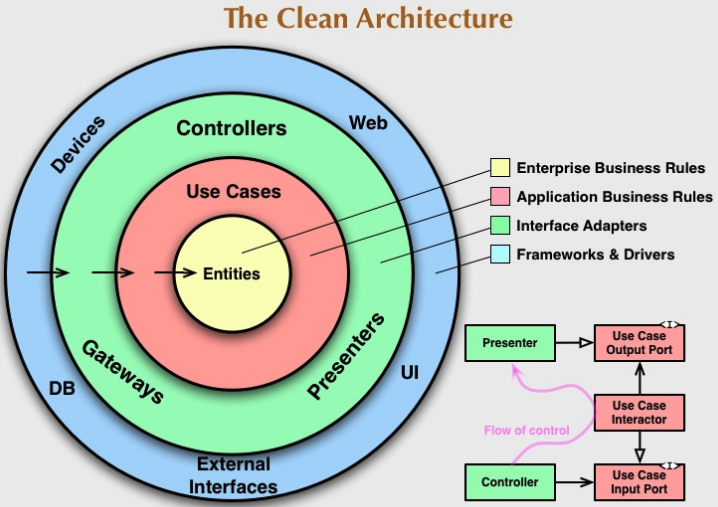
├── main.ts2번 구조 : 클린 아키텍처(Clean Architecture) 적용
참조
구조 특징
애플리케이션의 비즈니스 로직을 중심으로 설계합니다.
의존성 방향을 안쪽으로 향하게 설계하여 핵심 도메인이 외부 프레임워크에 의존하지 않도록 구성합니다.
- 의존성 방향을 안쪽으로 향하게?
- 시스템의 고수준 모듈 이 저수준 모듈 에 의존하지 않도록 하고, 대신 추상화를 통해 두 모듈이 서로 독립적으로 동작할 수 있게 설계하자는 내용
- 고수준 모듈: 비즈니스 로직을 처리하는 서비스 클래스
- 저수준 모듈: 데이터베이스, 외부 API 등 실제 구현을 담당하는 클래스
- 고수준 모듈은 저수준 모듈의 구현을 알 필요 없이, 인터페이스나 추상화된 계약에 의존하여 기능을 수행
- 시스템의 고수준 모듈 이 저수준 모듈 에 의존하지 않도록 하고, 대신 추상화를 통해 두 모듈이 서로 독립적으로 동작할 수 있게 설계하자는 내용

사용 이유와 원리
- 독립성 유지:
- 비즈니스 로직(
application)과 기술 세부사항(infrastructure)을 분리. - 도메인 계층(
domain)은 외부 의존성과 무관하게 설계.
- 비즈니스 로직(
- 테스트 용이성:
- 비즈니스 로직이 외부 의존성 없이 독립적으로 작성되어 테스트가 쉬움.
- 확장성과 유지보수성:
- 프레임워크나 ORM 변경이 요구되더라도 핵심 로직에 미치는 영향 최소화.
- 클린 아키텍처 원칙 준수:
- Use Case와 Entity를 중심으로 설계하여 애플리케이션 안정성 증대.
폴더 구성
src/
├── application/
│ ├── use-cases/
│ │ ├── create-user.use-case.ts
│ │ └── find-user.use-case.ts
├── domain/
│ ├── entities/
│ │ ├── user.entity.ts
│ └── repositories/
│ └── user.repository.ts
├── infrastructure/
│ ├── controllers/
│ │ └── user.controller.ts
│ ├── services/
│ │ └── user.service.ts
│ ├── orm/
│ └── user.orm-entity.ts
├── app.module.ts
├── main.ts3번 구조 : 프로젝트 전체를 계층 중심으로 분리
참조
구조 특징
이 구조는 대규모 프로젝트를 위한 설계로, 모듈을 기능 중심 (1번 구조)이 아닌 프로젝트 전체를 계층 중심으로 분리합니다.
코드를 기능(Feature)이 아닌 역할과 책임(Layer)을 기준으로 분리.
주요 계층은 API, Service, Repository, Entity로 나누고, 공통 유틸리티는 별도로 관리합니다.
사용 이유와 원리
- 대규모 프로젝트 적합성:
- 계층별로 분리하여 복잡한 프로젝트의 역할을 명확히 관리.
- 유지보수 용이성:
- 계층 독립성으로 변경 시 다른 계층에 미치는 영향을 최소화.
- 재사용성:
- 공통 코드를 별도로 관리하여 코드 중복 제거.
- 규모 확장성:
- 계층 구조 확장을 통해 아키텍처 안정성 확보.
폴더 구성
src/
├── api/
│ ├── user/
│ │ ├── user.controller.ts
│ │ └── user.dto.ts
├── services/
│ ├── user/
│ │ └── user.service.ts
├── repositories/
│ ├── user/
│ │ └── user.repository.ts
├── entities/
│ ├── user.entity.ts
├── common/
│ ├── utils/
│ │ ├── logger.util.ts
│ │ └── validation.util.ts
│ └── interceptors/
├── app.module.ts
├── main.ts1번, 2번, 3번 구조 비교 요약
| 구조 유형 | 구조 설계 방식 | 주요 특징 | 장점 | 적합한 프로젝트 |
| 1번 | 모듈 중심 설계 | - 기능별 모듈(user, auth 등) 단위로 구성 - 모듈 내에 컨트롤러, 서비스, 엔티티 등이 함께 포함됨 |
- NestJS의 표준 구조 - 간결하고 직관적 - 모듈 단위로 관리가 쉬움 |
소규모~중규모 프로젝트 |
| 2번 | 클린 아키텍처 | - 비즈니스 로직 중심 설계 - 의존성 방향이 안쪽으로 향함 - Application, Domain, Infrastructure로 분리 |
- 비즈니스 로직과 기술 세부사항 분리 - 유지보수와 테스트 용이 - 핵심 도메인이 외부 의존성 없음 |
중규모~대규모 프로젝트 |
| 3번 | 계층 중심 설계 (Layer-Oriented Design) |
- 역할(계층) 중심으로 코드 분리 - 주요 계층: API, Service, Repository, Entity - 공통 유틸리티 별도 관리 |
- 코드 책임 분리 명확 - 대규모 프로젝트에 적합 - 확장성과 재사용성 극대화 |
대규모 프로젝트 및 팀 협업 |
추가 설명
- 1번 구조는 NestJS의 기본 구조로 빠른 프로토타이핑과 간단한 프로젝트에 적합.
- 2번 구조는 클린 아키텍처를 적용하여 비즈니스 로직 중심으로 설계하며, 기술 스택의 변경에 유연.
- 3번 구조는 계층 중심으로 프로젝트를 조직화해 대규모 팀 프로젝트에서 효율적입니다.
'아키텍처 > 프로젝트 구조' 카테고리의 다른 글
| Infrastructure Layer(인프라스트럭처) (0) | 2024.12.22 |
|---|---|
| [ NestJS ] DDD ( Domain-Driven Design ) 방식을 따른 프로젝트의 계층화 구조 (0) | 2024.05.08 |