프라미스 API
Promise.all( promises )
주어진 배열에 있는 모든 프로미스가 이행될 때까지 기다렸다가 그 결과값을 주어진 배열의 순서에 따라 반환합니다.
예시
Promise.all([
new Promise(resolve => setTimeout(() => resolve(1), 3000)), // 1
new Promise(resolve => setTimeout(() => resolve(2), 2000)), // 2
new Promise(resolve => setTimeout(() => resolve(3), 1000)) // 3
]).then(alert); // [1,2,3] 반환
배열 속 프로미스중 하나라도 실패를 하면 promise.all 전체가 거부되고 에러가 반환됩니다.
예시
Promise.all([
new Promise((resolve, reject) => setTimeout(() => resolve(1), 1000)),
new Promise((resolve, reject) => setTimeout(() => reject(new Error("에러 발생!")), 2000)),
new Promise((resolve, reject) => setTimeout(() => resolve(3), 3000))
]).catch(alert); // Error: 에러 발생!Promise.allSettled( promises )
최근에 추가된 문법
Promise.all 과 다르게 여러개의 요청 중에 하나가 실패해도 다른 성공된 결과와 함께 반환
여러 요청 중 하나가 실패해도 다른 요청 결과는 여전히 필요한 경우에 유용한 메서드
요청 예시
let urls = [
'https://api.github.com/users/iliakan',
'https://api.github.com/users/Violet-Bora-Lee',
'https://no-such-url'
];
Promise.allSettled(urls.map(url => fetch(url)))
.then(results => { // (*)
results.forEach((result, num) => {
if (result.status == "fulfilled") {
alert(`${urls[num]}: ${result.value.status}`);
}
if (result.status == "rejected") {
alert(`${urls[num]}: ${result.reason}`);
}
});
});
결과 예시
[
{status: 'fulfilled', value: ...응답...},
{status: 'fulfilled', value: ...응답...},
{status: 'rejected', reason: ...에러 객체...}
]
만약에 브라우저가 promise.allSettled 를 지원하지 않는다면 폴리필을 구현
폴리필? 브라우저에서 지원하지 않는 코드를 사용한 가능한 코드나 프롤그인으로 변환 한 코드를 의미합니다.
if(!Promise.allSettled) {
Promise.allSettled = function(promises) {
return Promise.all(promises.map(p => Promise.resolve(p).then(value => ({
status: 'fulfilled',
value
}), reason => ({
status: 'rejected',
reason
}))));
};
}
Promise.race( promises )
Promise.all과 비슷하지만 가장 먼저 처리되는 프라미스의 결과(혹은 에러)를 반환합니다.
예시
Promise.race([
new Promise((resolve, reject) => setTimeout(() => resolve(1), 1000)),
new Promise((resolve, reject) => setTimeout(() => reject(new Error("에러 발생!")), 2000)),
new Promise((resolve, reject) => setTimeout(() => resolve(3), 3000))
]).then(alert); // 1
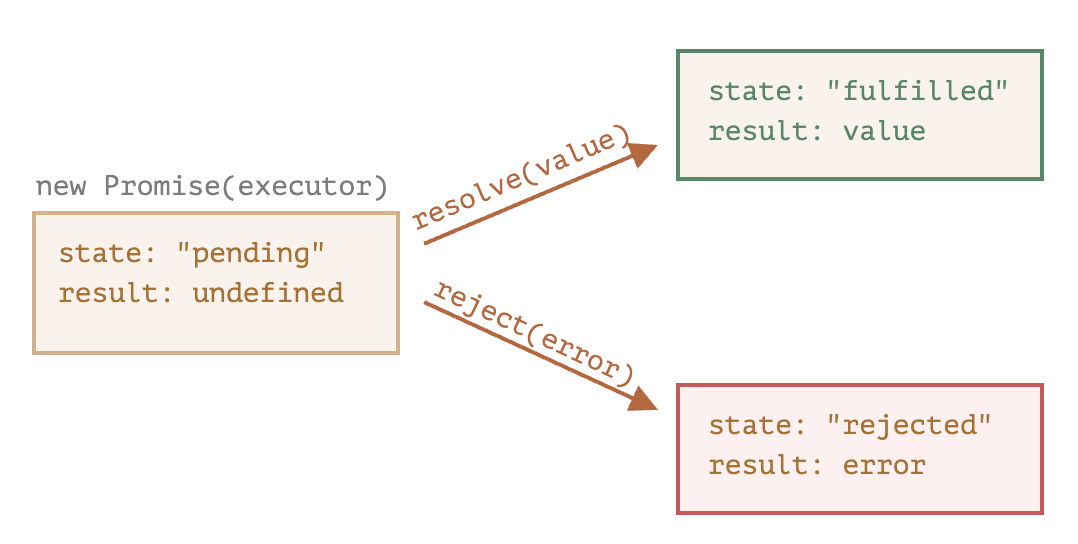
Promise.resolve( value )
주어진 값을 이용하여 이행 상태의 프라미스를 만듭니다.
Promise.reject( error )
주어진 에러를 사용해 거부 상태의 프라미스를 만듭니다
* 메서드 Promise.resolve와 Promise.reject는 async/await 문법이 생긴 후로 쓸모없어졌기 때문에 근래에는 거의 사용하지 않습니다.
참고자료
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [ JS ] 프라미스와 async / await : async와 await (0) | 2024.06.05 |
|---|---|
| [ JS ] 프라미스와 async / await : 프라미스화 (0) | 2024.06.05 |
| [ JS ] 프라미스와 async / await : 프라미스와 에러 핸들링 (0) | 2024.06.05 |
| [ JS ] 프라미스와 async / await : 프라미스 체이닝 (0) | 2024.06.04 |
| [ JS ] 프라미스와 async / await : promise (0) | 2024.06.04 |