▤ 목차
컨테이너 속 데이터가 사라지는 이유
모든 컨테이너는 독립된 파일 시스템을 갖는다.
같은 이미지에서 실행한 여러 개의 컨테이너는 처음에는 디스크의 내용이 모두 같지만,
그 중 한 컨테이너에서 애플리케이션이 파일을 수정해도 다른 컨테이너나 이미지는 영향을 받지않는다.
같은 이미지로부터 두개의 컨테이너 실행 - 컨테이너 속 파일에 무작위 숫자를 쓰는 기능
docker container run --name rn1 diamol/ch06-random-number
docker container run --name rn2 diamol/ch06-random-number
컨테이너에 생성된 파일을 로컬 컴퓨터로 복사
container cp rn1:/random/number.txt number1.txt
container cp rn2:/random/number.txt number2.txt
내용 확인
cat number1.txt
cat number2.txt

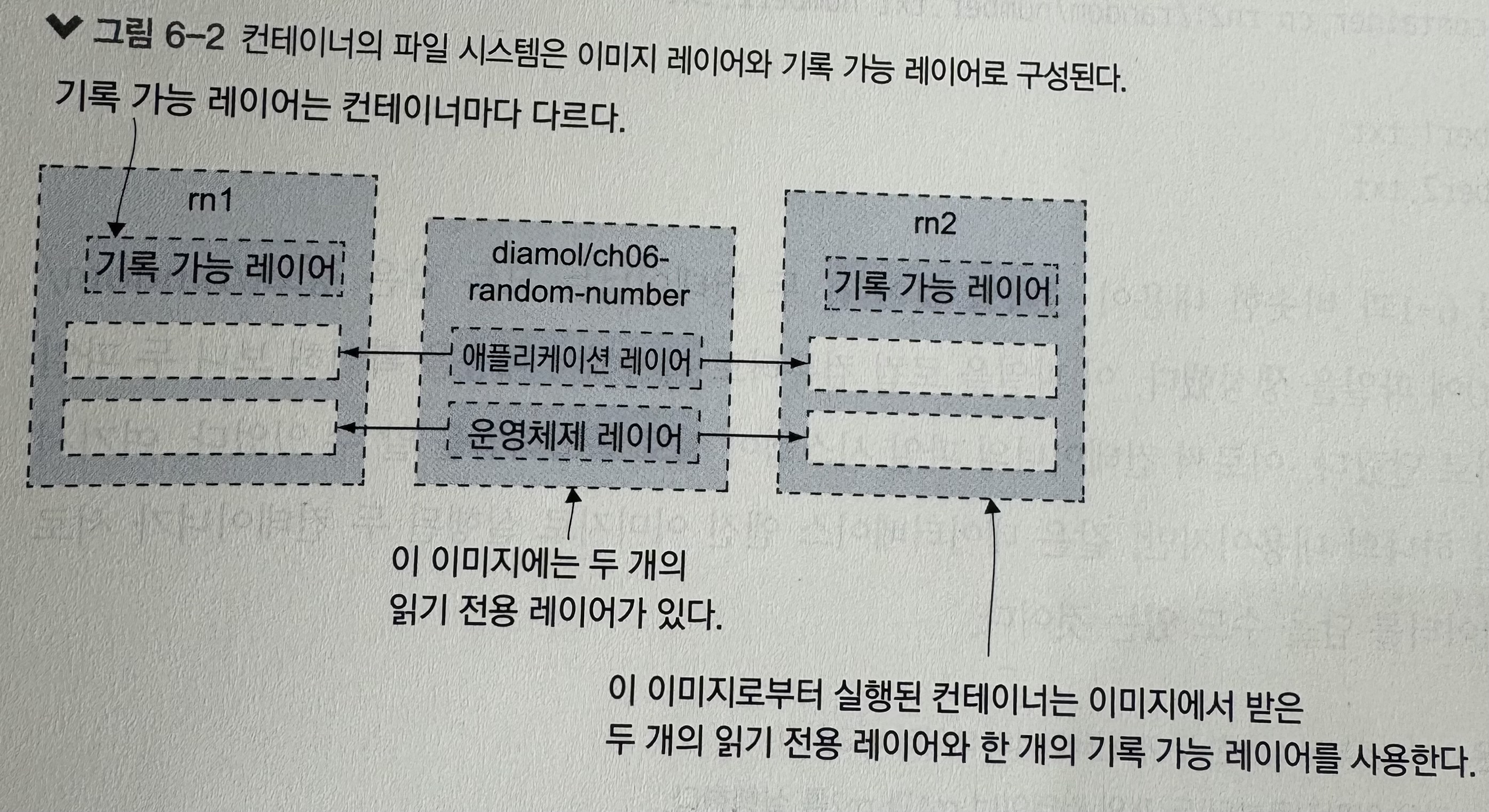
위의 코드들을 실행했을때 일어나는 상황을 나타낸 그림

이미지 레이어(읽기 전용)는 모든 컨테이너가 공유 하지만 기록 가능 레이어는 컨테이너마다 다르다.
기록 가능 레이어는 컨테이너와 같은 생애주기를 가진다. ( 컨테이너 생성할때 생성되고 컨테이너를 삭제하면 같이 삭제된다.)
기록 가능 레이어를 새 파일을 만드는 데만 사용하는 것은 아니다.
기존 이미지 레이어에 있는 파일을 수정할 수 있음.
→ 기록 중 복사 (copy-on-write)라는 방법을 사용해 읽기 전용 레이어의 파일을 수정가능
방식 = 도커가 이 파일을 쓰기 가능 레이어로 복사해 온 다음 쓰기 가능 레이어에서 파일을 수정
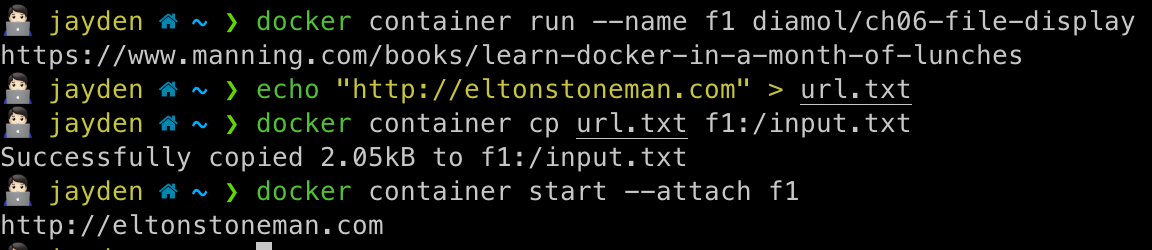
<컨테이너를 실행해 파일의 내용을 출력 - 그다음 파일의 내용을 수정 - 컨테이너를 재시작해 변경된 파일 내용 확인>
docker container run --name f1 diamol/ch06-file-display
echo "http://eltonstoneman.com" > url.txt
docker container cp url.txt f1:/input.txt
docker container start --attach f1
f1 을 삭제하면 변경된 내용도 사라진다.
만약에 컨테이너로 데이터베이스를 실행해 사용하고 있는데, 해당 컨테이너를 지운다면? 컨테이너에 있는 모든 데이터는 사라진다.
컨테이너 속 데이터가 지워지는 이유 요약
- 컨테이너 삭제 : 해당 컨테이너의 파일 시스템도 삭제되기 때문 데이터 손실
- 컨테이너 재생성 : 동일한 이름으로 새 컨테이너를 생성하면 기존 컨테이너의 데이터는 유지되지 않음
- 새로운 이미지를 빌드 후 컨테이너 생성 : 이미지는 컨테이너의 상태를 포함하지 않기 때문에 데이터 손실
이를 막기 위해서 도커 볼륨(Docker volumn)과 마운트(mount)를 추가하여 데이터를 따로 저장할 수 있다.
도커 볼륨을 사용하는 컨테이너 실행하기
컨테이너에서 볼륨을 사용하는 방법
- 수동으로 직접 보륨을 생성해 컨테이너에 연결하는 방법
- Dockerfile 스크립트에서 VOLUME 인스트럭션을 사용하는 방법
- VOLUME 인스트럭션 문법 : VOLUME <target-directory>
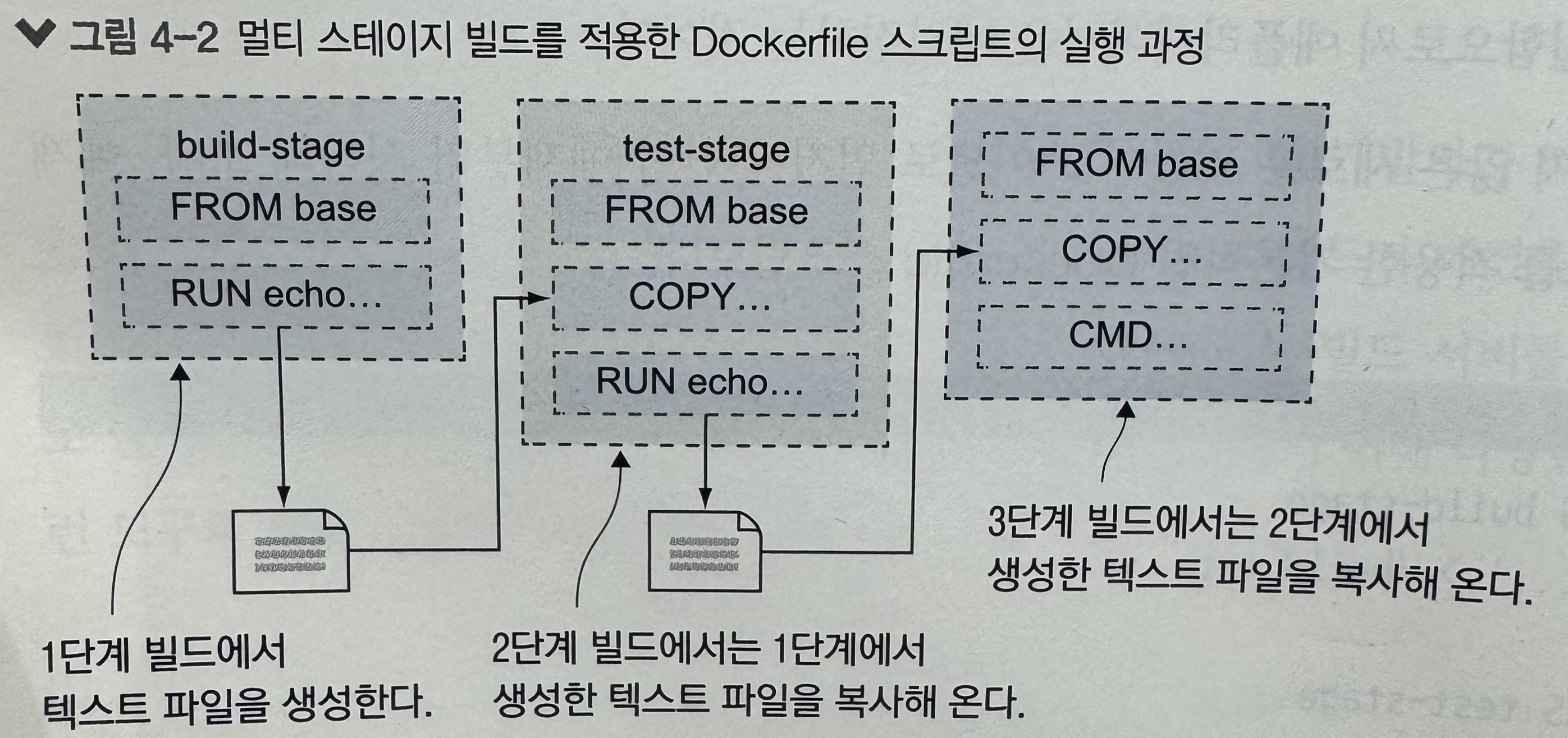
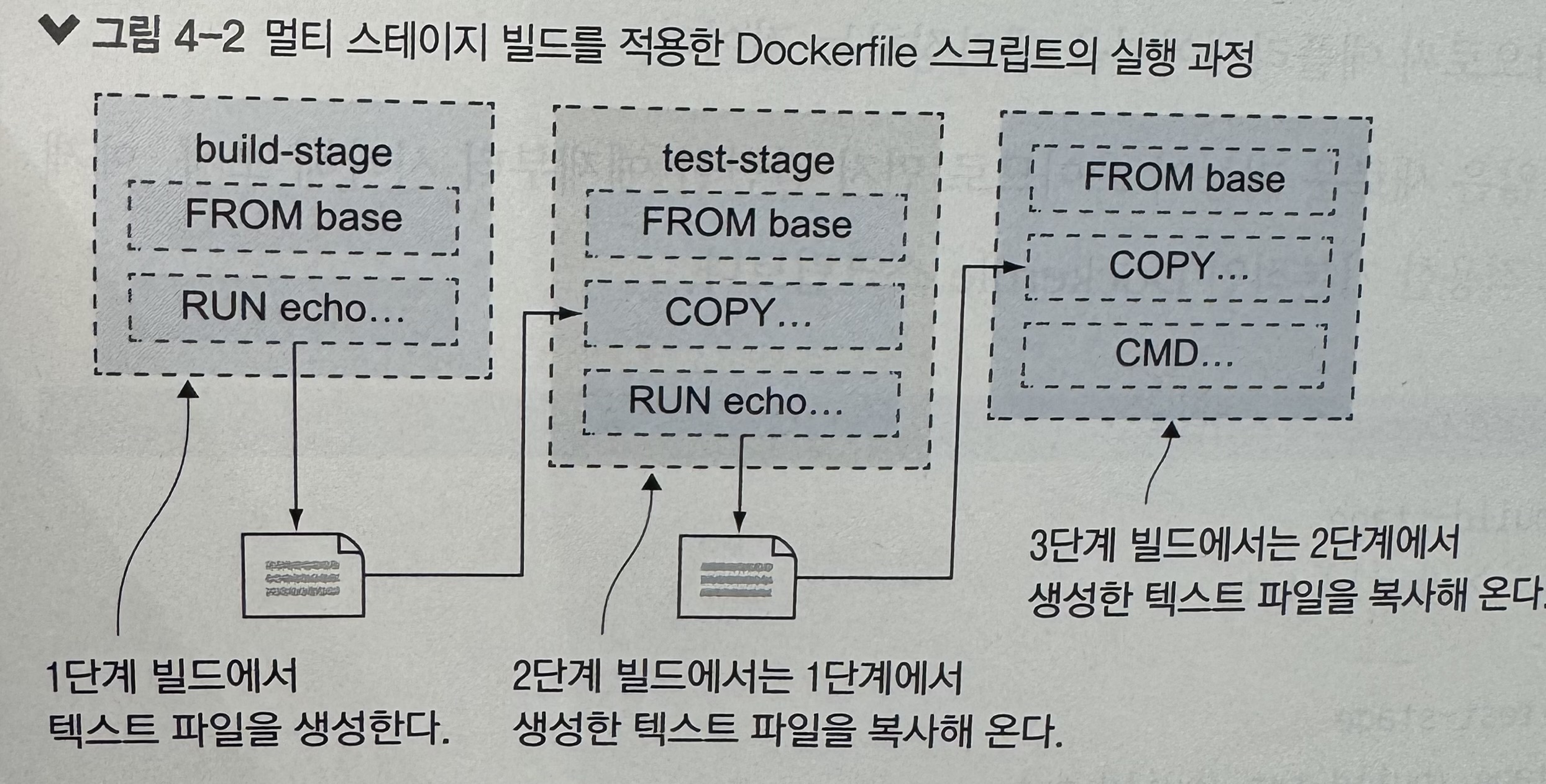
볼륨이 사용된 멀티 스테이지 빌드 Dockerfile 스크립트 예시
FROM diamol/dotnet-aspnet
WORKDIR /app
ENTRYPOINT ["dotnet", "ToDoList.dll"]
VOLUME /data
COPY --from=builder /out/ .- VOLUME /data = 특정 경로를 컨테이너의 볼륨으로 설정하는 명령어
- 컨테이너를 실행할 때 /data 를 볼륨으로 사용하겠다는 선언, 컨테이너가 종료되어도 데이터 유지
<Todo-list 애플리케이션 이미지로 컨테이너를 실행해 컨테이너와 연결된 볼륨을 살펴 보기>
1. Dockerfile 스크립트의 정의에 따라 볼륨을 생성해 컨테이너에 연결
docker container run --name todo1 -d -p 8010:80 diamol/ch06-todo-list- -p 8010:80 = -p <호스트 포트>:<컨테이너 포트>
2. 컨테이너에 마운트된 'todo1' 의 상세정보 출력
docker container inspect --format '{{.Mounts}}' todo1- inspect = Docker 컨테이너(또는 이미지, 네트워크 등)의 상세 정보를 JSON 형식으로 출력
- --format =JSON 데이터를 원하는 형식으로 필터링하거나 변환하여 출력 (템플릿 표현식({{}})을 사용하여 특정 필드 값을 출력)
- {{.Mounts}}: 컨테이너의 마운트 정보만 출력
- todo1 = 정보를 출력하려는 대상 컨테이너의 이름

3. 생성된 볼륨 확인
docker volume ls
http://localhost:8010/ 에 접속하여 to-do 애플리케이션 확인

<같은 이미지로 생성한 컨테이너속 애플리케이션의 데이터 비교 : --volumes-from 옵션 차이>
- 사전에 todo1 에 들어가서 데이터를 생성-
1. 새로운 컨테이너에 todo2 애플리케이션 실행
docker container run --name todo2 -d diamol/ch06-todo-list
2. 새로운 컨테이너에 todo3 애플리케이션 실행 (todo1 과 데이터 공유, --volumes-from)
docker container run -d --name todo3 --volumes-from todo1 diamol/ch06-todo-listdocker container run -d --name todo3 --volumes-from todo1 diamol/ch06-todo-list
3. 데이터 디렉터리 비교

- todo1 & todo3 는 데이터를 공유하므로 data 디렉터리의 내용이 같다.
- todo2 는 새롭게 생성되어 data 디렉터리가 비어 있다.
이 방식은 컨테이너 간 파일 공유보다는 업데이트 간 상태를 보존하기 위한 용도가 적합
< 기존의 데이터를 보존하고 업데이터 후 보존된 데이터로 앱 실행 >
- 볼륨을 사용하면 컨테이너를 교체 시에도 데이터를 보존할 수 있다.
볼륨을 생성(todo-list)
docker volume create todo-list
→ 버전 1 의 to-do 애플리케이션에서 볼륨을 사용
docker container run -d -p 8011:80 -v todo-list:/data --name todo-v1 diamol/ch06-todo-list
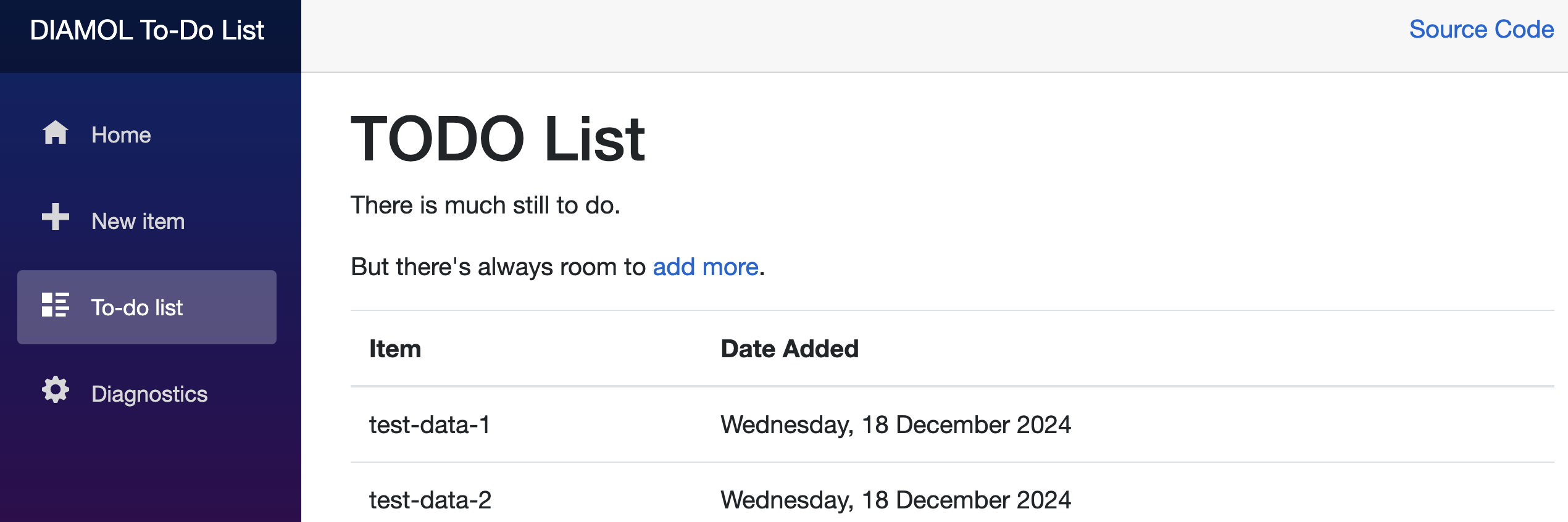
→ 애플리케이션에서 UI를 통해 데이터 추가

→ 버전 1 삭제 후 애플리케이션을 버전 2로 업데이트
docker container rm -f todo-v1
docker container run -d -p 8011:80 -v todo-list:/data --name todo-v2 diamol/ch06-todo-list:v2
<참고>
Dockerfile 에 있는 VOLUME 인스트럭션과 docker container 명령의 --volume 플래그는 별개의 기능
- VOLUME 인스트럭션을 사용해 빌드된 이미지로 docker container run 에서 볼륨을 지정하지 않으면 항상 새로운 볼륨이 무작위로 만들어진 식별자로 생성됨
파일 시스템 마운트를 사용하는 컨테이너 실행하기
볼륨의 장점은 컨테이너와 스토리지의 생애주기를 분리하면서도 도커를 사용하는 방식 그대로 스토리지를 다룰 수 있는 점이다.
컨테이너에 좀 더 직접적으로 호스트의 스토리지를 연결할 수 있는 수단 = 바인드 마운트(bind mount)
바인드 마운트
- 호스트 컴퓨터 파일 시스템의 디렉터리를 컨테이너 파일 시스템의 디렉터리로 만든다.
- 도커를 사용할 때 컨테이너가 호스트 컴퓨터의 파일에 직접 접근 가능, 그 반대도 가능(양방향)
- 호스트 컴퓨터에 대한 공격을 방지하기 위해 최소 권한을 가진 계정으로 실행
- 호스트 컴퓨터 파일에 접근하기 위해 권한 상승 필요, Dockerfile 에 USER 인스트럭션을 이용하여 권한을 부여
<호스트 컴퓨터의 로컬 디렉터리를 컨테이너에 바인드 마운트로 연결 해보기>
현재 작업 디렉터리에 database 폴더 생성
mkdir database
바인드 마운트를 적용하여 컨테이너를 실행
docker container run --mount type=bind,source=$(pwd)/database,target=/data -d -p 8012:80 diamol/ch06-todo-list- $(pwd)는 현재 작업 디렉터리의 절대 경로를 삽curl 명령으로 컨테이너에 요청 보내서 애플리케이션 실행
- /data 디렉토리에 생성된 모든 데이터는 호스트의 $(pwd)/database 디렉토리에 저장
- target=/data로 지정된 컨테이너 내부 경로는 컨테이너가 이 디렉터리를 사용하여 파일을 읽고 쓰는 위치
- 가상경로로 /data 라고 했지만 실제로 데이터는 $(pwd)/database 에 저장
curl http://localhost:8012| Out-Null- Out-Null : 명령의 출력을 제거 하기 위한 옵션
- 애플리케이션이 시작되면서 컨테이너 /data 에 데이터 베이스 파일이 생성되고 호스트의 database 에 저장
database 폴더 확인
ls ./database
<바인드 마운트를 통해 애플리케이션이 호스트의 설정 파일을 사용해보기>
- 제공된 to-do 애플리케이션은 /app/config 경로가 존재할 경우 이 디렉터리에서 추가 설정 파일을 로드한다. 호스트 컴퓨터의 디렉터리를 이 경로에 연결하도록 바인드 마운트를 적용한 컨테이너를 실행해 애플리케이션이 호스트 컴퓨터에 있는 설정 파일을 사용하도록 하자. ch06/exercises/todo-list(제공된 파일) 로 이동하여 다음 명령어 들을 입력하면 된다.
제공 파일 위치로 이동 (ch06/exercises/todo-list)
바인드 마운트된 호스트 컴퓨터의 디렉터리에 있는 설정파일(/app/config)을 컨테이너 속 애플리케이션이 사용하도록 명령
docker container run --name todo-configured -d -p 8013:80 --mount type=bind,source=$(pwd)/config,target=/app/config,readonly diamol/ch06-todo-list- 주의. 긴 명령어 사이(type,source,target)에 공백으로 인해 아래의 오류가 생길수 있다.
"invalid argument "type=bind," for "--mount" flag: invalid field '' must be a key=value pair"
애플리케이션 작동 여부 확인
curl http://localhost:8013 | Out-Null-Out-Null은 PowerShell에서 사용하는 출력 무시 명령, zsh에서는 사용할 수 없음
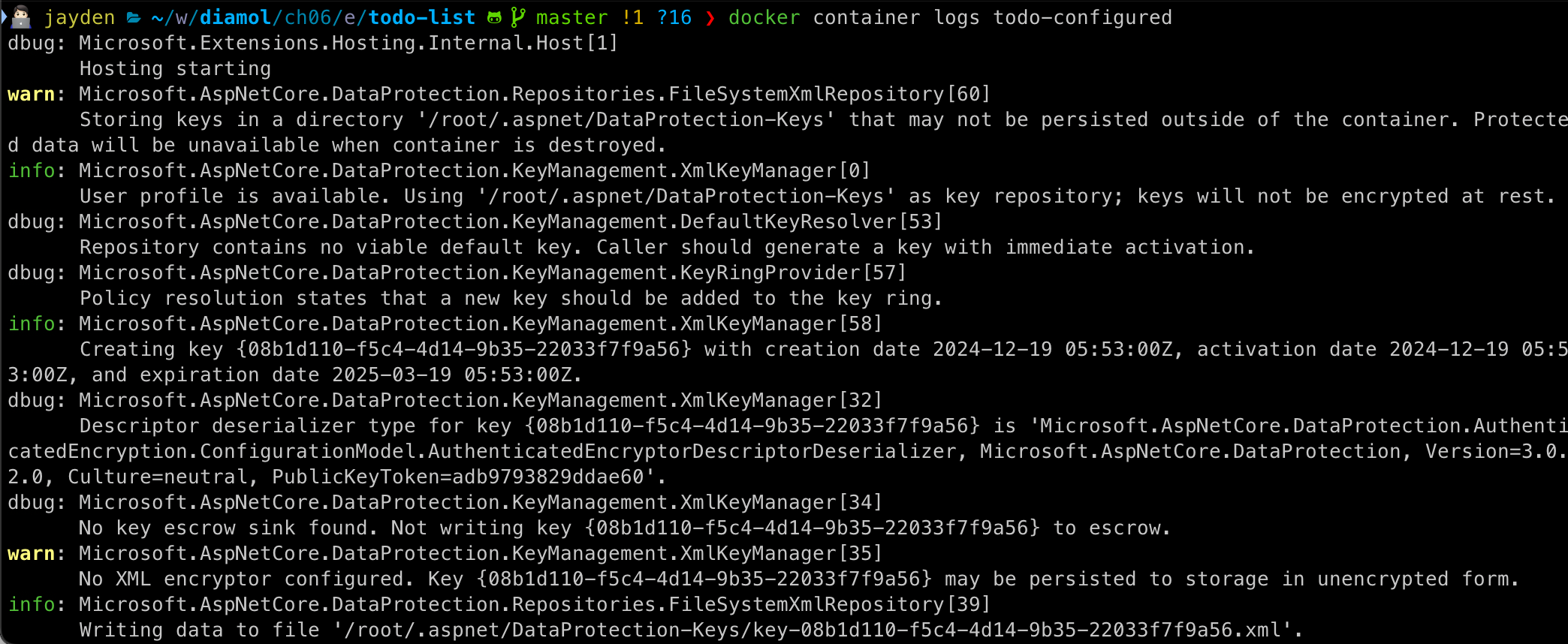
컨테이너 로그 확인
docker container logs todo-configured- 입력하면 많은 양의 debug 레벨 로그가 출력됨

호스트 컴퓨터가 접근할 수 있는 스토리지라면 무엇이든 바인드 마운트를 통해 컨테이너에 연결할 수 있다.
네트워크 드라이브가 리눅스나 윈도에 연결 돼 있다면 분산 스토리지를 컨테이너에 연결해 유상태 애플리케이션에서 사용하게 하면 신뢰성을 크게 개선할 수도 있지만 한계도 존재한다.
파일 시스템 마운트의 한계점
시나리오 1 : 컨테이너의 마운트 대상 디렉터리가 이미 존재하고 이미지 레이어에 이 디렉터리의 파일이 포함돼 있다면??
"컨테이너의 마운트 대상 디렉터리 = 컨테이너 안에 이미 존재하는 기존 디렉터리(예: /app)",
"이미지 레이어에 이 디렉터리의 파일이 포함 = 이미지에 이 디렉터리(/app)와 그 안의 파일들이 이미 저장되어 있다"
- 원래 있던 파일과 마운트 된 파일에 모두 접근 가능하다.
- 이미 존재하는 대상 디렉터리에 마운트하면 마운트 원본 디렉터리가 기존 디렉터리를 완전히 덮어씌운다. 즉, 이미지에 포함돼 있던 원래 파일은 사용할 수 없다.
<정답은 2번>
(이유) 컨테이너 내부에 이미 존재하는 디렉터리(기존 디렉터리)가 있다고 해도, 마운트를 실행하면 해당 디렉터리는 마운트 원본 디렉터리로 완전히 덮어씌워지기 때문에 기존 디렉터리 안의 파일은 보이지 않고 사용할 수 없게 됩니다.
기존 디렉터리
컨테이너 내부에 원래부터 존재하는 디렉터리로, 파일과 데이터(물건들)가 들어 있는 공간(상자)
(예) 컨테이너 이미지에 포함된 디렉터리와 그 안의 파일들.
마운트 원본 디렉터리
호스트 시스템에 존재하며, 컨테이너 내부의 특정 디렉터리와 연결되기 위해 사용하는 디렉터리
새로운 상자 역할을 하며, 호스트(또는 외부) 시스템에서 가져온 디렉터리
▶ 기존 상자 위에 새로운 상자를 얹으면, 기존 상자 안에 무엇이 들어 있는지 확인하거나 사용할 수 없다.
예시:
- 컨테이너에 /app이라는 디렉터리가 존재하며, 그 안에 file1.txt와 file2.txt라는 파일이 포함되어 있다고 가정
(이 디렉터리와 파일들은 컨테이너 이미지에 포함된 상태) - 이제, 호스트 시스템의 /host/app 디렉터리를 컨테이너의 /app 디렉터리에 마운트한다고 가정
- 마운트 작업을 실행하면:
- 컨테이너의 /app 디렉터리는 더 이상 기존의 file1.txt, file2.txt 파일을 보여주지 않고, 대신 호스트의 /host/app 디렉터리 내용을 표시 함 (이미지에 포함된 /app 디렉터리의 파일들은 가려져서 접근 불가)
참고: 이 동작은 기존 디렉터리의 파일을 삭제하는 것이 아니라, 단순히 마운트 원본 디렉터리의 내용으로 덮어씌워 보여지는 것
< 마운트가 없는 컨테이너를 실행해 이미지에서 받은 파일 목록을 확인하라. 그다음 마운트를 지정해 컨테이너를 다시 실행하고 마운트 원본 디렉터리의 ㅍ차일 목록이 출력되는지 확인하라.>
바인드 마운트가 마운트되어 있지 않은 컨테이너 실행
docker container run diamol/ch06-bind-mount- abc.txt 와 def.txt 출력

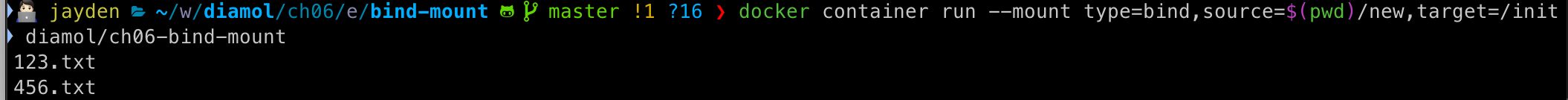
/init 를 대상으로 바인드 마운트를 마운트해 컨테이너 실행
docker container run --mount type=bind,source=$(pwd)/new,target=/init diamol/ch06-bind-mount- 기존 디렉터리의 내용은 숨겨지고 바인트 마운트의 원본 디렉터리가 이를 대체

시나리오 2. 호스트 컴퓨터의 파일 하나를 컨테이너에 이미 존재하는 디렉터리로 마운트 하면 어떻게 될까?
▶ 디렉터리의 파일이 합쳐져 이미지에서 온 파일과 호스트에서 마운트된 파일이 모두 나타남(윈도 컨테이너는 이 기능 제공 안함)
컨테이터 파일 시스템은 윈도 컨테이너와 리눅스 컨테이너의 동작이 일치하지 않는 몇 안 되는 영역 중 하나
< 단일 파일 마운트는 리눅스 컨테이너와 윈도 컨테이너에서 서로 다르게 동작한다.>
리눅스 버전
docker container run --mount type=bind,source="$(pwd)/new/123.txt",target=/init/123.txt diamol/ch06-bind-mount
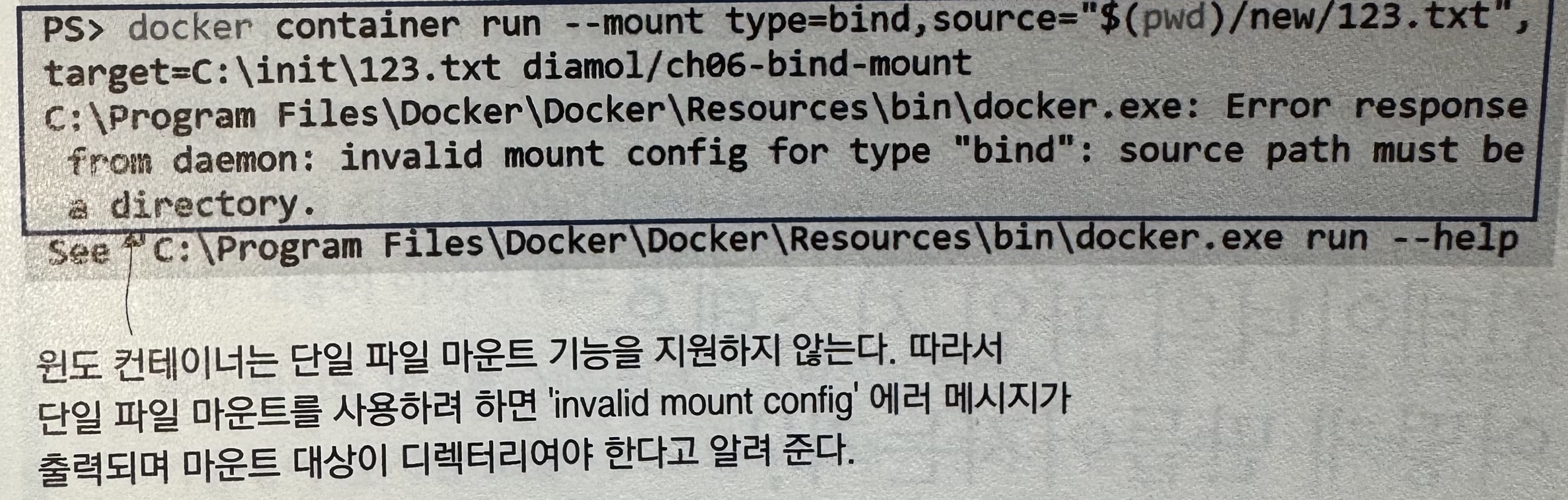
윈도우 버전(target 부분에서 주소가 다름)
docker container run --mount type=bind,source="$(pwd)/new/123.txt",target=C:\init\123.txt diamol/ch06-bind-mount

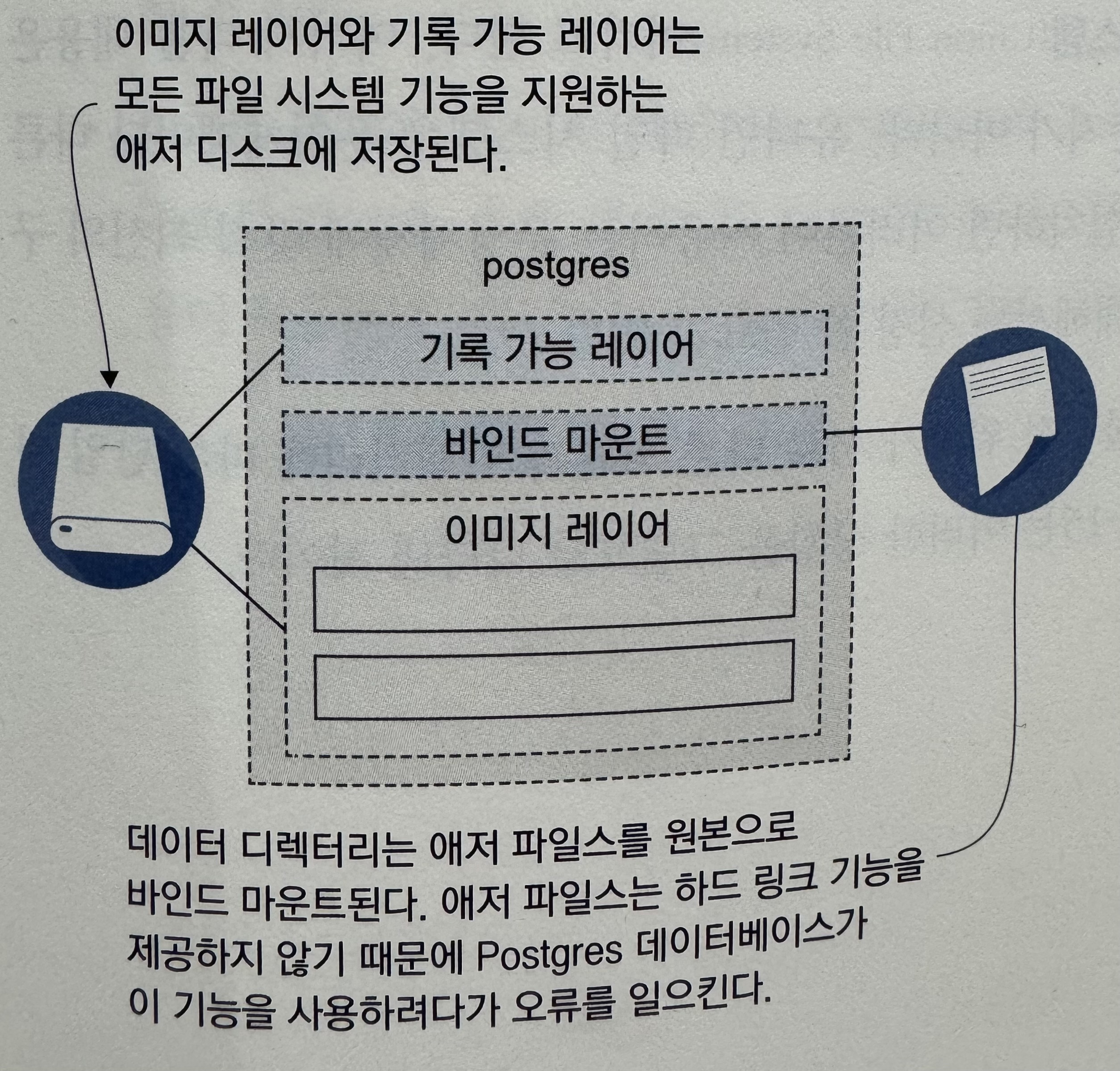
위의 구체적인 예를 나타낸 그림 : 애저 파일스 스토리를 컨테이너 스토리지로 사용해 Postgress 데이터베이스를 실행한 경우

애저 파일스는 읽기 및 쓰기 기능은 똑같이 제공하지만 지원하지 않는 기능이 존재. 위의 그림에서는 애저 파일스에서 지원하지 않는 파일 링크 생성을 시도하다가 실패해서 앱 오류를 일으킨 것을 나타내었다.
컨테이너의 파일 시스템은 어떻게 만들어지는가?
유니언 파일 시스템(union file system)?
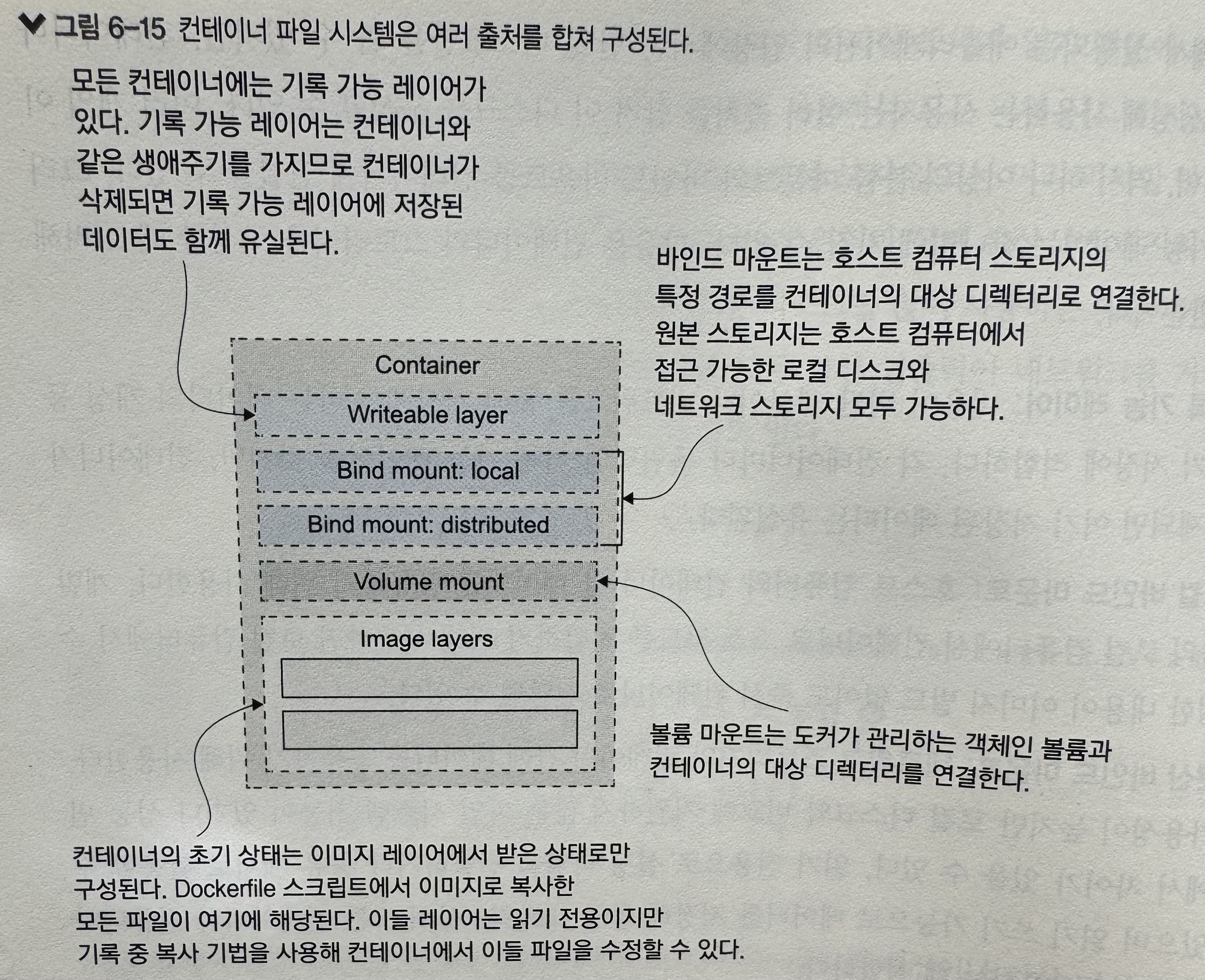
모든 컨테이너는 도커가 다양한 출처로부터 모아 만든 단일 가상 디스크로 구성된 파일 시스템을 가지는데 이걸 유니언 파일 시스템이라고 한다.
컨테이너는 유니언 파일 시스템을 통해 물리적 위치가 서로 다른 파일과 디렉터리에 마치 단일 디스크를 사용하듯 접근할 수 있다.

컨테이너에서 실행되는 애플리케이션의 입장에서는 단일 디스크만을 볼수 있지만, 컨테이너나 이미지를 생성해 사용하는 사용자는 여러 출처를 합쳐 이 디스크를 구성할 수 있다.
- 기록가능 레이어(Writeable layer) :
- 비용이 비싼 계산이나 네트워크를 통해 저장해야 하는 데이터의 캐싱등 단기 저장에 적합,
- 컨테이너가 삭제되면 저장된 기록도 삭제됨
- 로컬 바인드 마운트(Bind mount:local)
- 호스트 컴퓨터와 컨테이너 간 데이터를 공유하기 위해 사용
- 로컬 컴퓨터에서 수정한 내용을 이미지 빌드 없이 즉시 컨테이너로 이동 가능
- 분산 바인드 마운트(Bind mount: distrubuted)
- 네트워크 스토리지와 컨테이너 간에 데이터를 공유하기 위해 사용
- 읽기 전용으로 설정 파일을 전달하거나 공유 캐시로 활용 가능
- 읽기 쓰기 가능으로 데이터를 저장해 동일 네트워크상의 모든 컨테이너나 컴퓨터와 데이터를 공유하는데 적합
- 볼륨 마운트(Volume mount)
- 컨테이너와 도커 객체인 볼륨 간에 데이터를 공유하기 위해 사용
- 애플리케이션이 볼륨에 데이터를 영구적으로 저장가능 (컨테이너를 교체하는 방식으로 앱을 업데이트해도 데이터 유지)
'책 > 도커 교과서' 카테고리의 다른 글
| [ 책 ] [ 도커 교과서] 8장 헬스 체크와 디펜던시 체크로 앱의 신뢰성 확보하기 (0) | 2024.12.29 |
|---|---|
| [ 책 ] [ 도커교과서 ] 7장 도커 컴포즈 분산 애플리케이션 실행하기 (1) | 2024.12.23 |
| [책] [ 도커교과서 ] 5장 도커 허브 등 레지스트리에 이미지 공유하기 (0) | 2024.12.13 |
| [책] [ 도커교과서 ] 4장 애플리케이션 소스코드에서 도커 이미지까지 (0) | 2024.12.13 |
| [ 책 ] [ 도커교과서 ] 3장 도커 이미지 만들기 (0) | 2024.12.08 |